들어가며
프로젝트를 진행하면서 프론트엔드 개발자분들이 API가 안 돼요!! 하지만 프론트엔드와 백엔드 코드 모두 문제가 없어 보이는 경우가 이따금 있었다.

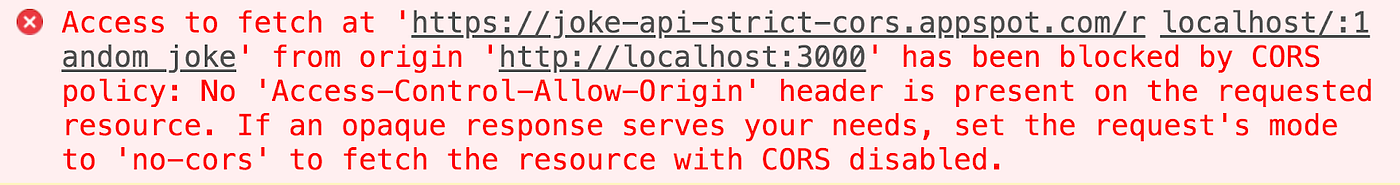
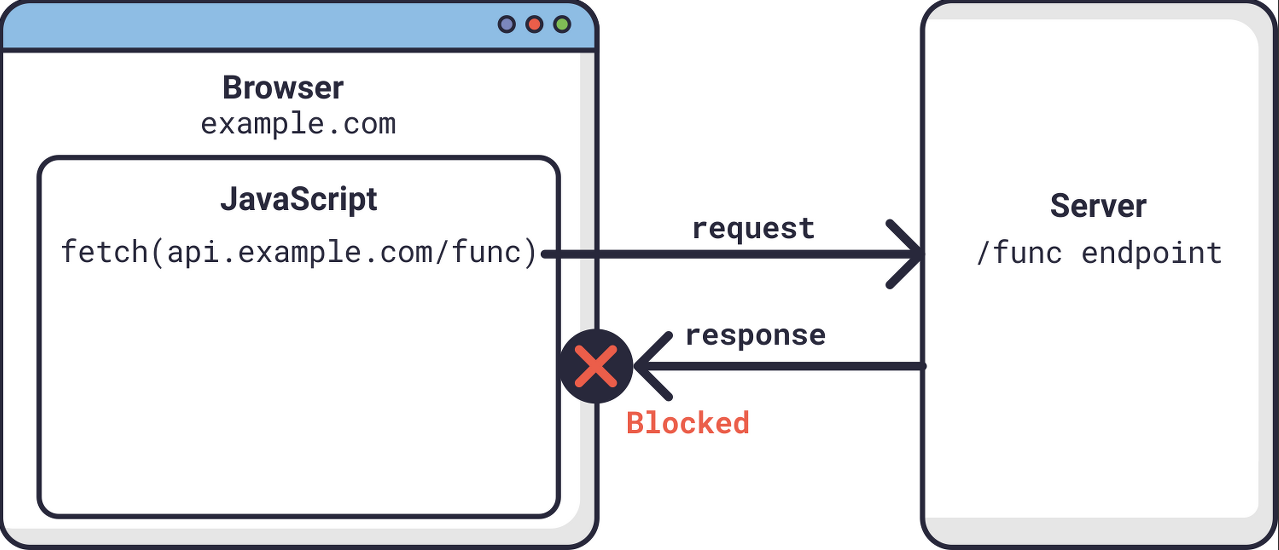
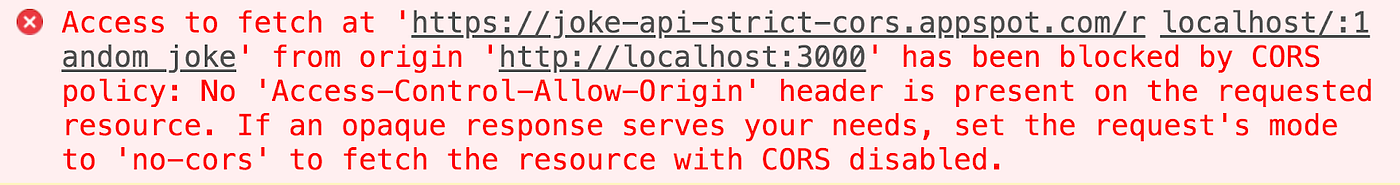
에러문을 자세히 보면 localhost에서 해당 링크에 접근하는데 CORS policy에 의해 blocked 되었다고 나온다.
여기서 CORS란 무엇이고 어떤 이유로 우리를 이렇게 고생시키는 걸까?
CORS란?
CORS는 함축 단어로 풀어보면 Cross-Origin Resource Sharing이라는 단어로 이루어져 있다.
이 문작을 직역 하면 "교차 출처 리소스 공유 정책"이라고 해석할 수 있는데, 여기서 교차 출처라고 하는 것은 (엇갈린) 다른 출처를 의미한다.
여기서 출처란 어떤 것을 의미하는지 간단하게 살펴보자
출처(Origin)란?
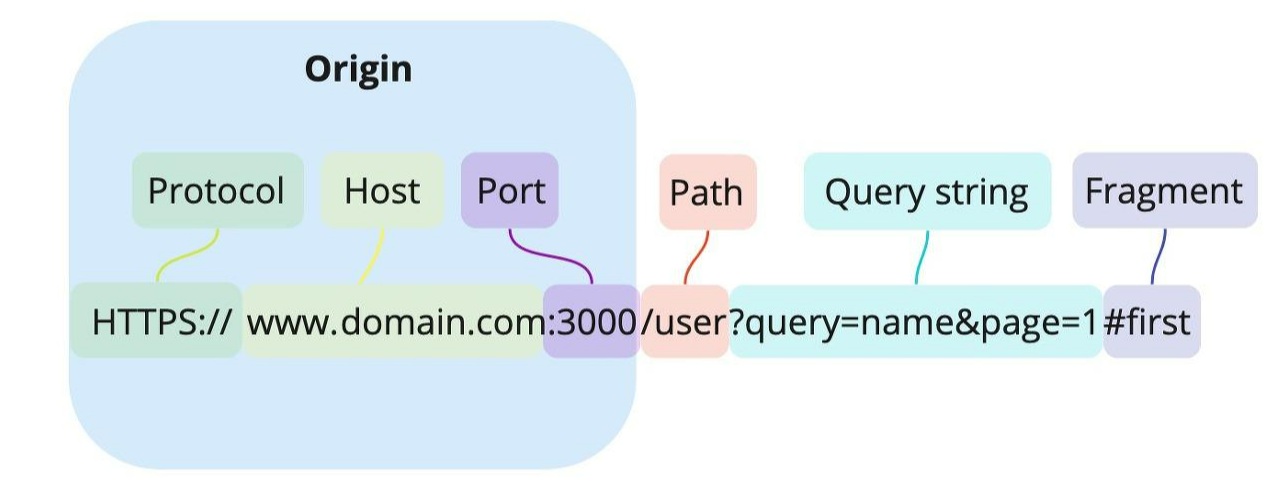
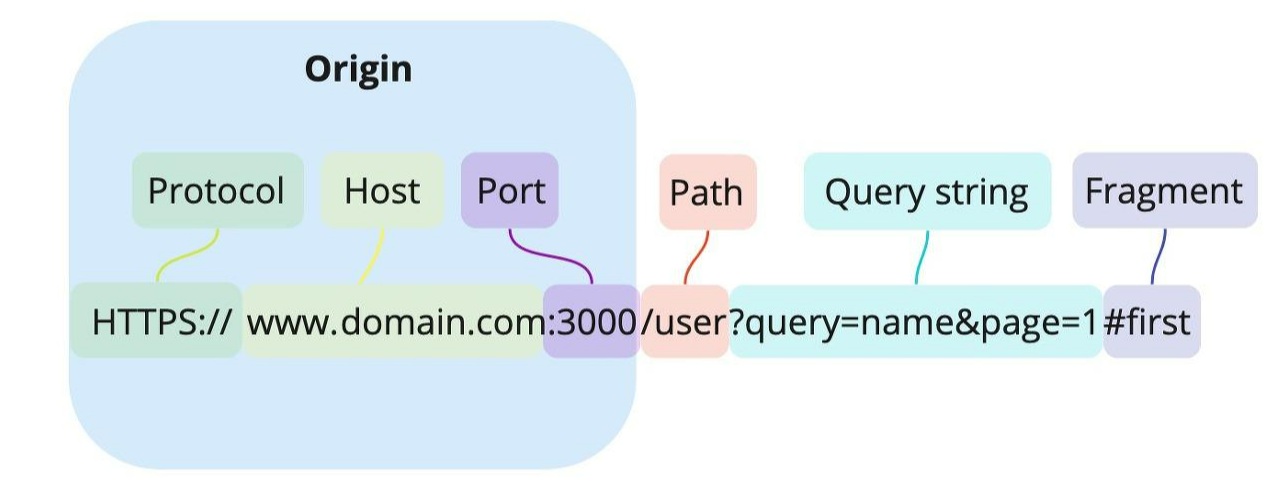
우리는 어떤 사이트를 접속할 때 인터넷 주소창에 URL이라는 문자열을 통해 접근한다. URL은 다음과 같은 구성 요소로 이루어져 있다.

- Protocol(Scheme) : http, https
- Host : 사이트 도메인
- Port : 포트 번호
- Path : 사이트 내부 경로
- Query string : 요청의 key와 value값
- Fragment : 해시 태그
출처(Origin)라는 것은 Protocol과 Host 그리고 Port까지 모두 합친 URL을 의미한다고 보면 된다.
동일 출처 정책(SOP, Same-Origin Policy)
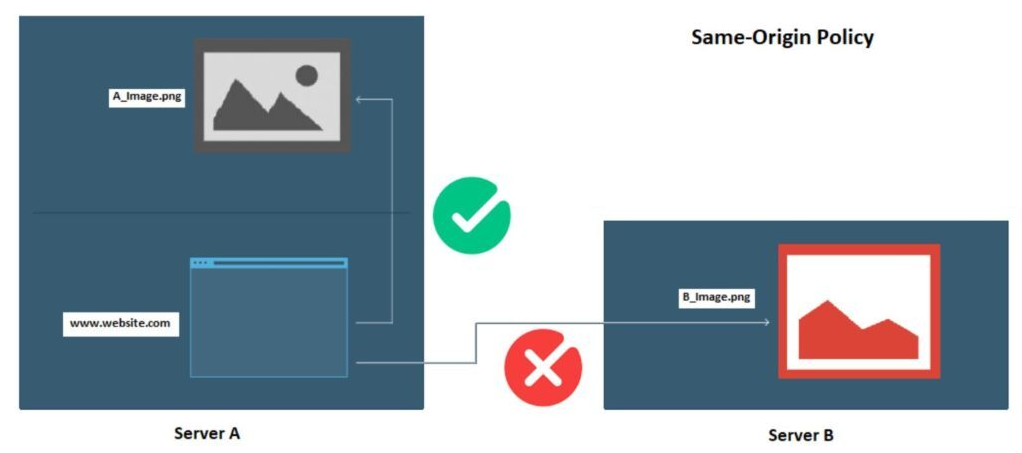
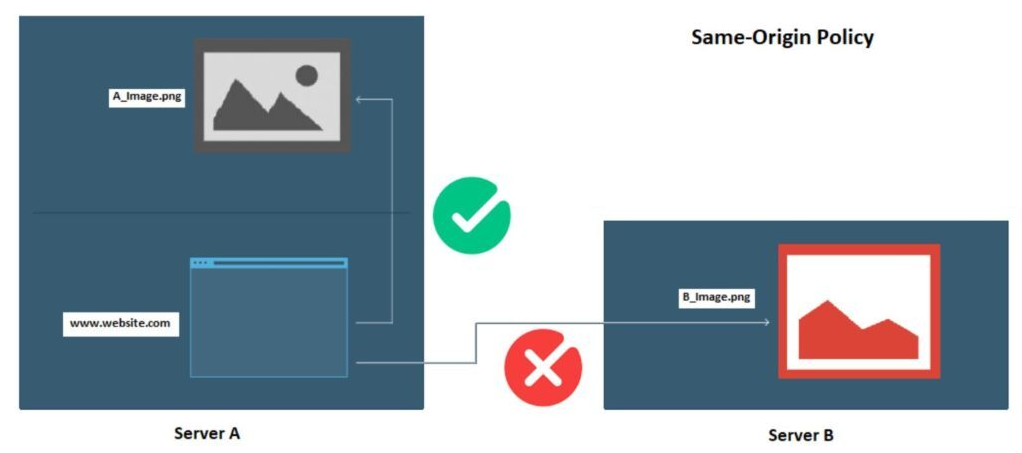
SOP(Same Origin Policy)정책은 단어 그대로 동일한 출처에 대한 정책을 말한다.
그리고 이 SOP 정책은 '동일한 출처에서만 리소스를 공유할 수 있다'라는 법률을 가지고 있다.
즉, 동일 출처(Same-Origin) 서버에 있는 리소스는 자유로이 가져올 수 있지만, 다른 출처(Cross-Origin) 서버에 있는 이미지나 유튜브 영상 같은 리소스는 상호작용이 불가능하다는 말이다.

동일 출처 정책이 필요한 이유
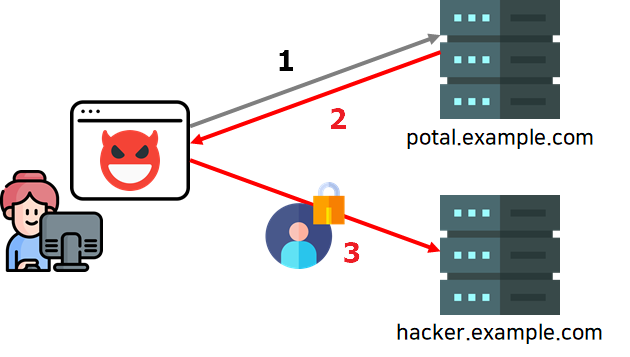
동일 출처 정책이 없다면 해커가 CSRF(Cross-Site Request Forgery)나 XSS(Cross-Site Scripting) 등의 방법을 이용해서 우리가 만든 어플리케이션에서 해커가 심어놓은 코드가 실행하여 개인정보를 가로챌 수 있다.

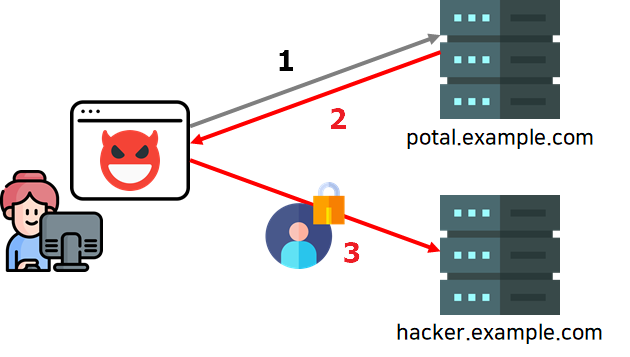
- 사용자가 악성 사이트에 접속한다.
- 이때 해커가 몰래 심어놓은 악의적인 자바스크립트가 실행되어, 사용자가 모르는 사이에 어느 포털 사이트에 요청을 보낸다.
- 그럼 포털 사이트에서 해당 브라우저의 쿠키를 이용하여 로그인 하거나 등 상호작용에 따른 개인 정보를 응답 값을 받은 뒤, 사이트에서 해커 서버(hacker.example.com)로 재차 보낸다.
- 이외에도 사용자가 접속중인 내부망의 아이피와 포트를 가져오거나, 해커가 사용자 브라우저를 프록시처럼 악용할 수 도 있다.
따라서 이러한 악의적인 경우를 방지하기 위해, SOP 정책으로 동일하지 않은 다른 출처의 스크립트가 실행되지 않도록 브라우저에서 사전에 방지하는 것이다.
출처(Origin)의 동일함은 두 URL의 구성 요소 중 Protocol(Scheme), Host, Port이 3가지만 동일하다면 동일 출처로 판단한다.
출처 비교와 차단은 브라우저가 한다.
새내기 웹개발자들이 착각하는 부분이 위의 출처 구분을 서버가 하는 것으로 오해하는 것이다.
그러나 출처를 비교하는 로직은 서버에 구현된 스펙이 아닌 브라우저에 구현된 스펙이다.

그래서 브라우저에는 에러가 뜨지만, 정작 서버 쪽에는 정상적으로 응답을 했다고 하기 때문에 난항을 겪는 것이다.
즉, 응답 데이터는 멀쩡하지만 브라우저 단에서 받을 수 없도록 차단을 한 것이다.
요청 방식에 따라 다른 CORS 발생 여부
브라우저에서는 요청 방식은 두 가지 방식이 있다.
- img, video, script, link 태그 등
- 기본적으로 Cross-Origin 정책을 지원한다.
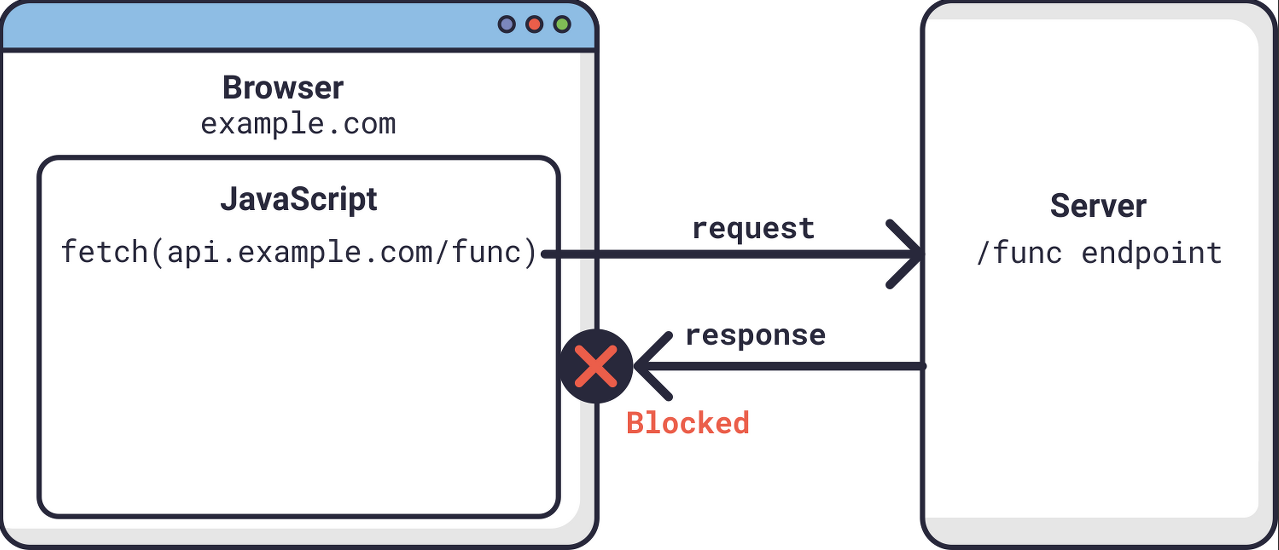
- XMLHttpRequest, Fetch API 스크립트
- 기본적으로 Same-Origin 정책을 따른다.
자바스크립트에서의 요청을 기본적으로 서로 다른 도메인에 대한 요청을 보안상 제한한다.
브라우저는 기본으로 하나의 서버만 연결이 허용되도록 설정되어 있기 때문이다. (주로 자신의 서버)
여기서 Same Origin 정책과 Cross Origin 정책의 정보 부족으로 인해 나도 모르게 정책을 위반하는 행동을 하게 되어 CORS 에러가 나타나는 것이다.
CORS 기본 동작
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 단어 그대로 다른 출처의 리소스 공유에 대한 허용/비허용 정책이다.
아무리 보안이 중요하지만, 개발을 하다 보면 기능상 어쩔 수 없이 다른 출처 간의 상호작용을 해야 하는 케이스도 있으며, 또한 실무적으로 다른 회사의 서버 API를 이용해야 하는 상황도 존재한다. 따라서 이와 같은 예외 사항을 두기 위해 CORS 정책을 허용하는 리소스에 한해 다른 출처라도 받아들인다는 것이다.
CORS는 다른 출처의 리소스를 얻기위한 해결 방안이다. SOP 정책을 위반해도 CORS 정책에 따르면 다른 출처의 리소스라도 허용한다는 뜻이다.
브라우저의 CORS 기본동작
- 클라이언트에서 HTTP요청의 헤더에 Origin을 담아 전달
- 서버는 응답헤더에 Access-Control-Allow-Origin을 담아 클라이언트로 전달한다.
- 클라이언트에서 Origin과 서버가 보내준 Access-Control-Allow-Origin을 비교한다.
결론은 서버에서 Access-Control-Allow-Origin 헤더에 허용할 출처를 기재해서 클라이언트에 응답하면 되는 것이다.
즉, 백엔드 개발자가 고쳐야될 부분인 것이다.
CORS 작동 방식 3가지 시나리오
바로 위에서 살펴본 CORS 동작 흐름은 이해하기 쉽게 하기 위해 기본적인 작동 흐름을 보여준 것이고, 실제로는 CORS가 동작하는 방식은 한 가지가 아니라 세 가지의 시나리오에 따라 변경된다.
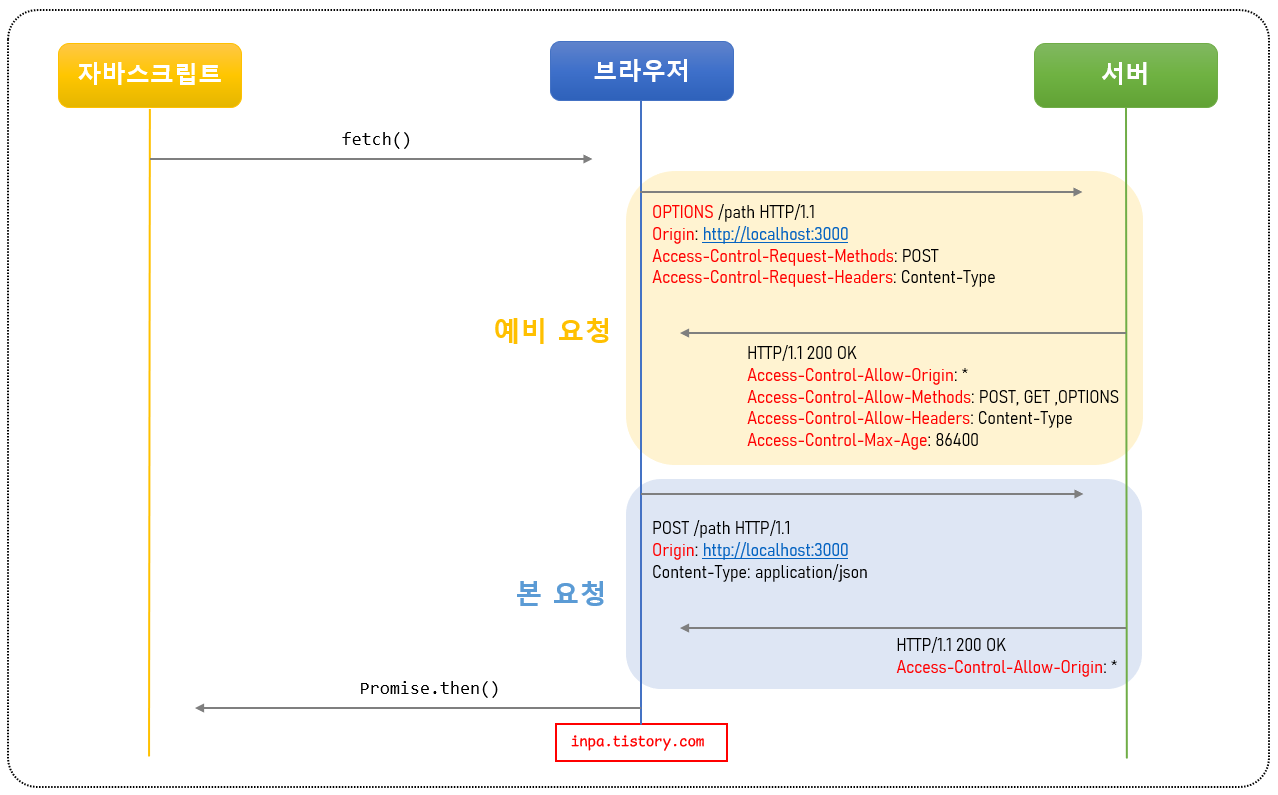
예비 요청 (Preflight Request)
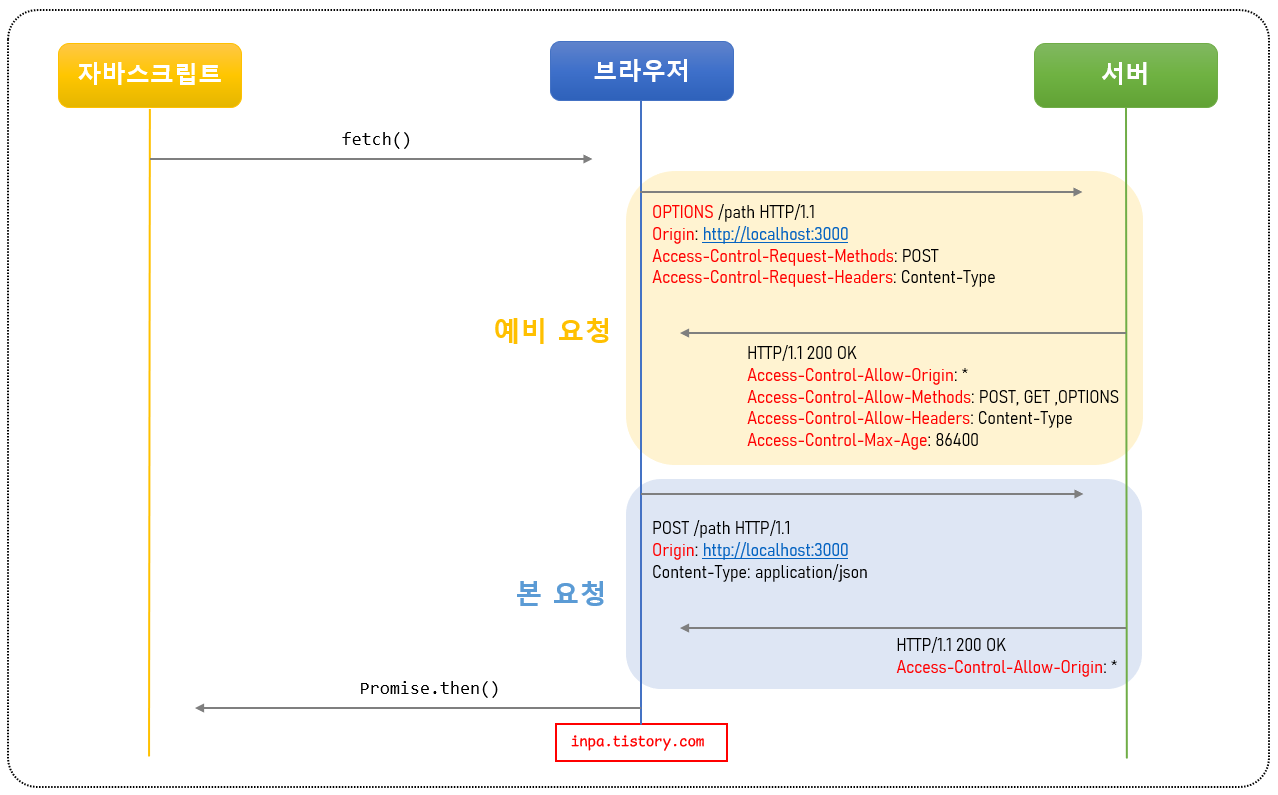
사실 브라우저는 요청을 보낼때 한 번에 바로 보내지 않고, 먼저 예비 요청을 보내 서버와 잘 통신되는지 확인한 후 본 요청을 보낸다.
즉, 예비 요청의 역할은 본 요청을 보내기 전에 브라우저 스스로 안전한 요청인지 미리 확인하는 것이다.
이때 브라우저가 예비요청을 보내는 것을 Preflight라고 부르며, 이 예비요청의 HTTP 메소드를 GET이나 POST가 아닌 OPTIONS라는 요청이 사용된다는 것이 특징이다.

- 자바스크립트의
fetch()메서드를 통해 리소스를 받아오려고 한다. - 브라우저는 서버로 HTTP OPTIONS 메소드로 예비 요청(Preflight)을 먼저 보낸다.
- Origin 헤더에 자신의 출처를 넣는다.
- Access-Control-Request-Method 헤더에 실제 요청에 사용할 메소드를 설정한다.
- Access-Control-Request-Headers 헤더에 실제 요청에 사용할 헤더들을 설정한다.
- 서버는 이 요청에 대한 응답으로 어떤 것을 허용하고 어떤것을 금지하고 있는지에 대한 헤더 정보를 담아서 브라우저로 보내준다.
- Access-Control-Allow-Origin 헤더에 허용되는 Origin들의 목록을 설정한다.
- Access-Control-Allow-Methods 헤더에 허용되는 메소드들의 목록을 설정한다.
- Access-Control-Allow-Headers 헤더에 허용되는 헤더들의 목록을 설정한다.
- Access-Control-Max-Age 헤더에 해당 예비 요청이 브라우저에 캐시 될 수 있는 시간을 초 단위로 설정한다.
- 이후 브라우저는 보낸 요청과 서버가 응답해준 정책을 비교하여, 해당 요청이 안전한지 확인하고 본 요청을 보내게 된다.
- 서버가 본 요청에 대한 응답을 하면 최종적으로 이 응답 데이터를 자바스크립트로 넘겨준다.
예비 요청의 문제점과 캐싱
요청을 보내기 전에 OPTIONS 메서드로 예비 요청을 보내 보안을 강화하는 목적의 취지는 좋다. 그러나 결국은 실제 요청에 걸리는 시간이 늘어나게 되어 어플리케이션 성능에 영향을 미치는 크나큰 단점이 있다.
특히 수행하는 API 호출 수가 많으면 많을 수록 예비 요청으로 인해 서버 요청을 배로 보내게 되니 비용 적인 측면에서 폐가 될 수 있다. 따라서 브라우저 캐시(Cache)를 이용해 Access-Control-Max-Age 헤더에 캐시될 시간을 명시해 주면, 이 Preflight 요청을 캐싱시켜 최적화를 시켜줄 수 있다.
단순 요청(Simple Request)
단순 요청은 말그대로 예비 요청(Preflight)을 생략하고 바로 서버에 직행으로 본 요청을 보낸 후, 서버가 이에 대한 응답의 헤더에 Access-Control-Allow-Origin 헤더를 보내주면 브라우저가 CORS정책 위반 여부를 검사하는 방식이다.

다만, 심플한 만큼 특정 조건을 만족하는 경우에만 예비 요청을 생략할 수 있다.
- 요청의 메소드는 GET, HEAD, POST 중 하나여야 한다.
Accept,Accept-Language,Content-Language,Content-Type,DPR,Downlink,Save-Data,Viewport-Width,Width헤더일 경우 에만 적용된다.- Content-Type 헤더가
application/x-www-form-urlencoded,multipart/form-data,text/plain중 하나여야 한다. 아닐 경우 예비 요청으로 동작된다.
이처럼 다소 까다로운 조건들이 많기 때문에, 위 조건을 모두 만족되어 단순 요청이 일어나는 상황은 드물다고 보면 된다.
왜냐 하면 대부분 HTTP API 요청은 text/xml이나 application/json으로 통신하기 때문에 3번째 Content-Type이 위반되기 때문이다.
따라서 대부분의 API 요청은 그냥 예비 요청(preflight)으로 이루어진다라고 이해하면 된다.
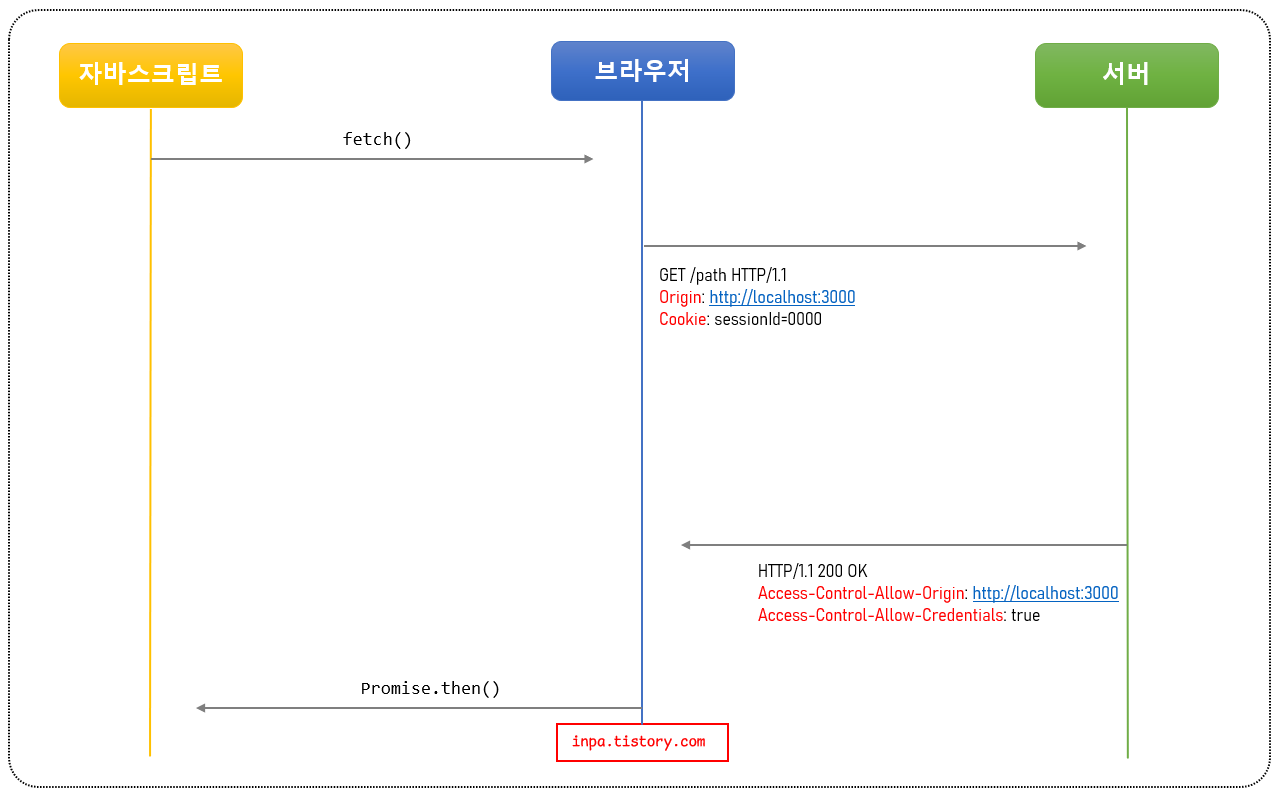
인증된 요청 (Credetialed Request)
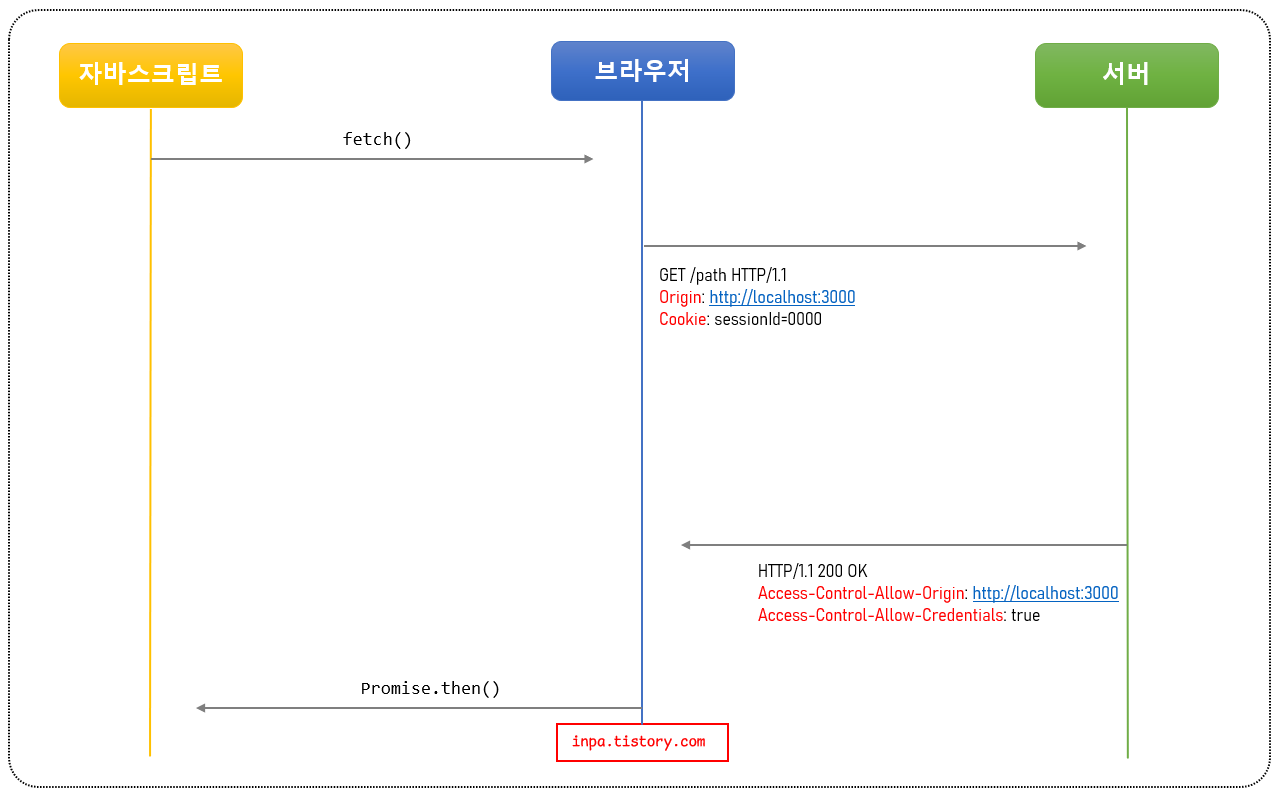
인증된 요청은 클라이언트에서 서버에게 자격 인증 정보(Credential)를 실어 요청할때 사용되는 요청이다.
여기서 말하는 자격 인증 정보란 세션 ID가 저장되어 있는 쿠키(Cookie) 혹은 Authorization 헤더에 설정하는 토큰 값 등을 일컫는다.
클라이언트에서 인증 정보를 보내도록 설정하기
기본적으로 브라우저가 제공하는 요청 API들은 별도의 옵션 없이 브라우저의 쿠기와 같은 인증 데이터를 함부로 요청 데이터에 담지 않도록 되어있다.
이때 요청에 인증과 관련된 정보를 담을 수 있게 해주는 옵션이 바로 credential옵션이다. 이 옵셕에는 3가지의 값을 사용할 수 있다.
- same-origin(기본값) : 같은 출처 간 요청에만 인증 정보를 담을 수 있다.
- include : 모든 요청에 인증 정보를 담을 수 있다.
- omit : 모든 요청에 인증 정보를 담지 않는다.
만일 이러한 별도의 설정을 해주지 않으면 쿠키 등의 인증 정보는 절대로 자동으로 서버에게 전송되지 않는다.
서버에서 인증된 요청에 대한 헤더 설정하기
서버도 마찬가지로 이러한 인증된 요청에 대해 일반적인 CORS 요청과는 다르게 대응해줘야 한다.

- 응답 헤더의
Access-Control-Allow-Credentials항목을 true로 설정해야 한다. - 응답 헤더의
Access-Control-Allow-Origin의 값에 와일드카드 문자("*")는 사용할 수 없다. - 응답 헤더의
Access-Control-Allow-Methods의 값에 와일드카드 문자("*")는 사용할 수 없다. - 응답 헤더의
Access-Control-Allow-Headers의 값에 와일드카드 문자("*")는 사용할 수 없다.
즉, 응답의 Access-Control-Allow-Origin 헤더가 와일드카드(*)가 아닌 분명한 Origin으로 설정되어야 하고, Access-Control-Allow-Credentials 헤더는 true로 설정되어야 한다는 뜻이다. 그렇지 않으면 브라우저의 CORS 정책에 의해 응답이 거부된다. (인증 정보는 민감한 정보이기 때문에 출처를 정확하게 설정해주어야 한다)
참고로 인증된 요청 역시 예비 요청처럼 preflight가 먼저 일어난다. 위의 그림에서는 단순 GET 요청이기 때문에 예비 요청은 생략되었다.
참고 자료 :
🌐 악명 높은 CORS 개념 & 해결법 - 정리 끝판왕 👏
악명 높은 CORS 에러 메세지 웹 개발을 하다보면 반드시 마주치는 멍멍 같은 에러가 바로 CORS 이다. 웹 개발의 신입 신고식이라고 할 정도로, CORS는 누구나 한 번 정도는 겪게 된다고 해도 과언이
inpa.tistory.com
'백엔드 > etc' 카테고리의 다른 글
| [우아한 테크 세미나] 제어할 수 없는 것에 의존하지 않기 (1) | 2023.05.21 |
|---|---|
| AMQP(Advanced Message Queing Protocol) (0) | 2023.05.19 |
| Blocking, Non-blocking, Sync, Async의 차이 (0) | 2023.05.13 |
들어가며
프로젝트를 진행하면서 프론트엔드 개발자분들이 API가 안 돼요!! 하지만 프론트엔드와 백엔드 코드 모두 문제가 없어 보이는 경우가 이따금 있었다.

에러문을 자세히 보면 localhost에서 해당 링크에 접근하는데 CORS policy에 의해 blocked 되었다고 나온다.
여기서 CORS란 무엇이고 어떤 이유로 우리를 이렇게 고생시키는 걸까?
CORS란?
CORS는 함축 단어로 풀어보면 Cross-Origin Resource Sharing이라는 단어로 이루어져 있다.
이 문작을 직역 하면 "교차 출처 리소스 공유 정책"이라고 해석할 수 있는데, 여기서 교차 출처라고 하는 것은 (엇갈린) 다른 출처를 의미한다.
여기서 출처란 어떤 것을 의미하는지 간단하게 살펴보자
출처(Origin)란?
우리는 어떤 사이트를 접속할 때 인터넷 주소창에 URL이라는 문자열을 통해 접근한다. URL은 다음과 같은 구성 요소로 이루어져 있다.

- Protocol(Scheme) : http, https
- Host : 사이트 도메인
- Port : 포트 번호
- Path : 사이트 내부 경로
- Query string : 요청의 key와 value값
- Fragment : 해시 태그
출처(Origin)라는 것은 Protocol과 Host 그리고 Port까지 모두 합친 URL을 의미한다고 보면 된다.
동일 출처 정책(SOP, Same-Origin Policy)
SOP(Same Origin Policy)정책은 단어 그대로 동일한 출처에 대한 정책을 말한다.
그리고 이 SOP 정책은 '동일한 출처에서만 리소스를 공유할 수 있다'라는 법률을 가지고 있다.
즉, 동일 출처(Same-Origin) 서버에 있는 리소스는 자유로이 가져올 수 있지만, 다른 출처(Cross-Origin) 서버에 있는 이미지나 유튜브 영상 같은 리소스는 상호작용이 불가능하다는 말이다.

동일 출처 정책이 필요한 이유
동일 출처 정책이 없다면 해커가 CSRF(Cross-Site Request Forgery)나 XSS(Cross-Site Scripting) 등의 방법을 이용해서 우리가 만든 어플리케이션에서 해커가 심어놓은 코드가 실행하여 개인정보를 가로챌 수 있다.

- 사용자가 악성 사이트에 접속한다.
- 이때 해커가 몰래 심어놓은 악의적인 자바스크립트가 실행되어, 사용자가 모르는 사이에 어느 포털 사이트에 요청을 보낸다.
- 그럼 포털 사이트에서 해당 브라우저의 쿠키를 이용하여 로그인 하거나 등 상호작용에 따른 개인 정보를 응답 값을 받은 뒤, 사이트에서 해커 서버(hacker.example.com)로 재차 보낸다.
- 이외에도 사용자가 접속중인 내부망의 아이피와 포트를 가져오거나, 해커가 사용자 브라우저를 프록시처럼 악용할 수 도 있다.
따라서 이러한 악의적인 경우를 방지하기 위해, SOP 정책으로 동일하지 않은 다른 출처의 스크립트가 실행되지 않도록 브라우저에서 사전에 방지하는 것이다.
출처(Origin)의 동일함은 두 URL의 구성 요소 중 Protocol(Scheme), Host, Port이 3가지만 동일하다면 동일 출처로 판단한다.
출처 비교와 차단은 브라우저가 한다.
새내기 웹개발자들이 착각하는 부분이 위의 출처 구분을 서버가 하는 것으로 오해하는 것이다.
그러나 출처를 비교하는 로직은 서버에 구현된 스펙이 아닌 브라우저에 구현된 스펙이다.

그래서 브라우저에는 에러가 뜨지만, 정작 서버 쪽에는 정상적으로 응답을 했다고 하기 때문에 난항을 겪는 것이다.
즉, 응답 데이터는 멀쩡하지만 브라우저 단에서 받을 수 없도록 차단을 한 것이다.
요청 방식에 따라 다른 CORS 발생 여부
브라우저에서는 요청 방식은 두 가지 방식이 있다.
- img, video, script, link 태그 등
- 기본적으로 Cross-Origin 정책을 지원한다.
- XMLHttpRequest, Fetch API 스크립트
- 기본적으로 Same-Origin 정책을 따른다.
자바스크립트에서의 요청을 기본적으로 서로 다른 도메인에 대한 요청을 보안상 제한한다.
브라우저는 기본으로 하나의 서버만 연결이 허용되도록 설정되어 있기 때문이다. (주로 자신의 서버)
여기서 Same Origin 정책과 Cross Origin 정책의 정보 부족으로 인해 나도 모르게 정책을 위반하는 행동을 하게 되어 CORS 에러가 나타나는 것이다.
CORS 기본 동작
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 단어 그대로 다른 출처의 리소스 공유에 대한 허용/비허용 정책이다.
아무리 보안이 중요하지만, 개발을 하다 보면 기능상 어쩔 수 없이 다른 출처 간의 상호작용을 해야 하는 케이스도 있으며, 또한 실무적으로 다른 회사의 서버 API를 이용해야 하는 상황도 존재한다. 따라서 이와 같은 예외 사항을 두기 위해 CORS 정책을 허용하는 리소스에 한해 다른 출처라도 받아들인다는 것이다.
CORS는 다른 출처의 리소스를 얻기위한 해결 방안이다. SOP 정책을 위반해도 CORS 정책에 따르면 다른 출처의 리소스라도 허용한다는 뜻이다.
브라우저의 CORS 기본동작
- 클라이언트에서 HTTP요청의 헤더에 Origin을 담아 전달
- 서버는 응답헤더에 Access-Control-Allow-Origin을 담아 클라이언트로 전달한다.
- 클라이언트에서 Origin과 서버가 보내준 Access-Control-Allow-Origin을 비교한다.
결론은 서버에서 Access-Control-Allow-Origin 헤더에 허용할 출처를 기재해서 클라이언트에 응답하면 되는 것이다.
즉, 백엔드 개발자가 고쳐야될 부분인 것이다.
CORS 작동 방식 3가지 시나리오
바로 위에서 살펴본 CORS 동작 흐름은 이해하기 쉽게 하기 위해 기본적인 작동 흐름을 보여준 것이고, 실제로는 CORS가 동작하는 방식은 한 가지가 아니라 세 가지의 시나리오에 따라 변경된다.
예비 요청 (Preflight Request)
사실 브라우저는 요청을 보낼때 한 번에 바로 보내지 않고, 먼저 예비 요청을 보내 서버와 잘 통신되는지 확인한 후 본 요청을 보낸다.
즉, 예비 요청의 역할은 본 요청을 보내기 전에 브라우저 스스로 안전한 요청인지 미리 확인하는 것이다.
이때 브라우저가 예비요청을 보내는 것을 Preflight라고 부르며, 이 예비요청의 HTTP 메소드를 GET이나 POST가 아닌 OPTIONS라는 요청이 사용된다는 것이 특징이다.

- 자바스크립트의
fetch()메서드를 통해 리소스를 받아오려고 한다. - 브라우저는 서버로 HTTP OPTIONS 메소드로 예비 요청(Preflight)을 먼저 보낸다.
- Origin 헤더에 자신의 출처를 넣는다.
- Access-Control-Request-Method 헤더에 실제 요청에 사용할 메소드를 설정한다.
- Access-Control-Request-Headers 헤더에 실제 요청에 사용할 헤더들을 설정한다.
- 서버는 이 요청에 대한 응답으로 어떤 것을 허용하고 어떤것을 금지하고 있는지에 대한 헤더 정보를 담아서 브라우저로 보내준다.
- Access-Control-Allow-Origin 헤더에 허용되는 Origin들의 목록을 설정한다.
- Access-Control-Allow-Methods 헤더에 허용되는 메소드들의 목록을 설정한다.
- Access-Control-Allow-Headers 헤더에 허용되는 헤더들의 목록을 설정한다.
- Access-Control-Max-Age 헤더에 해당 예비 요청이 브라우저에 캐시 될 수 있는 시간을 초 단위로 설정한다.
- 이후 브라우저는 보낸 요청과 서버가 응답해준 정책을 비교하여, 해당 요청이 안전한지 확인하고 본 요청을 보내게 된다.
- 서버가 본 요청에 대한 응답을 하면 최종적으로 이 응답 데이터를 자바스크립트로 넘겨준다.
예비 요청의 문제점과 캐싱
요청을 보내기 전에 OPTIONS 메서드로 예비 요청을 보내 보안을 강화하는 목적의 취지는 좋다. 그러나 결국은 실제 요청에 걸리는 시간이 늘어나게 되어 어플리케이션 성능에 영향을 미치는 크나큰 단점이 있다.
특히 수행하는 API 호출 수가 많으면 많을 수록 예비 요청으로 인해 서버 요청을 배로 보내게 되니 비용 적인 측면에서 폐가 될 수 있다. 따라서 브라우저 캐시(Cache)를 이용해 Access-Control-Max-Age 헤더에 캐시될 시간을 명시해 주면, 이 Preflight 요청을 캐싱시켜 최적화를 시켜줄 수 있다.
단순 요청(Simple Request)
단순 요청은 말그대로 예비 요청(Preflight)을 생략하고 바로 서버에 직행으로 본 요청을 보낸 후, 서버가 이에 대한 응답의 헤더에 Access-Control-Allow-Origin 헤더를 보내주면 브라우저가 CORS정책 위반 여부를 검사하는 방식이다.

다만, 심플한 만큼 특정 조건을 만족하는 경우에만 예비 요청을 생략할 수 있다.
- 요청의 메소드는 GET, HEAD, POST 중 하나여야 한다.
Accept,Accept-Language,Content-Language,Content-Type,DPR,Downlink,Save-Data,Viewport-Width,Width헤더일 경우 에만 적용된다.- Content-Type 헤더가
application/x-www-form-urlencoded,multipart/form-data,text/plain중 하나여야 한다. 아닐 경우 예비 요청으로 동작된다.
이처럼 다소 까다로운 조건들이 많기 때문에, 위 조건을 모두 만족되어 단순 요청이 일어나는 상황은 드물다고 보면 된다.
왜냐 하면 대부분 HTTP API 요청은 text/xml이나 application/json으로 통신하기 때문에 3번째 Content-Type이 위반되기 때문이다.
따라서 대부분의 API 요청은 그냥 예비 요청(preflight)으로 이루어진다라고 이해하면 된다.
인증된 요청 (Credetialed Request)
인증된 요청은 클라이언트에서 서버에게 자격 인증 정보(Credential)를 실어 요청할때 사용되는 요청이다.
여기서 말하는 자격 인증 정보란 세션 ID가 저장되어 있는 쿠키(Cookie) 혹은 Authorization 헤더에 설정하는 토큰 값 등을 일컫는다.
클라이언트에서 인증 정보를 보내도록 설정하기
기본적으로 브라우저가 제공하는 요청 API들은 별도의 옵션 없이 브라우저의 쿠기와 같은 인증 데이터를 함부로 요청 데이터에 담지 않도록 되어있다.
이때 요청에 인증과 관련된 정보를 담을 수 있게 해주는 옵션이 바로 credential옵션이다. 이 옵셕에는 3가지의 값을 사용할 수 있다.
- same-origin(기본값) : 같은 출처 간 요청에만 인증 정보를 담을 수 있다.
- include : 모든 요청에 인증 정보를 담을 수 있다.
- omit : 모든 요청에 인증 정보를 담지 않는다.
만일 이러한 별도의 설정을 해주지 않으면 쿠키 등의 인증 정보는 절대로 자동으로 서버에게 전송되지 않는다.
서버에서 인증된 요청에 대한 헤더 설정하기
서버도 마찬가지로 이러한 인증된 요청에 대해 일반적인 CORS 요청과는 다르게 대응해줘야 한다.

- 응답 헤더의
Access-Control-Allow-Credentials항목을 true로 설정해야 한다. - 응답 헤더의
Access-Control-Allow-Origin의 값에 와일드카드 문자("*")는 사용할 수 없다. - 응답 헤더의
Access-Control-Allow-Methods의 값에 와일드카드 문자("*")는 사용할 수 없다. - 응답 헤더의
Access-Control-Allow-Headers의 값에 와일드카드 문자("*")는 사용할 수 없다.
즉, 응답의 Access-Control-Allow-Origin 헤더가 와일드카드(*)가 아닌 분명한 Origin으로 설정되어야 하고, Access-Control-Allow-Credentials 헤더는 true로 설정되어야 한다는 뜻이다. 그렇지 않으면 브라우저의 CORS 정책에 의해 응답이 거부된다. (인증 정보는 민감한 정보이기 때문에 출처를 정확하게 설정해주어야 한다)
참고로 인증된 요청 역시 예비 요청처럼 preflight가 먼저 일어난다. 위의 그림에서는 단순 GET 요청이기 때문에 예비 요청은 생략되었다.
참고 자료 :
🌐 악명 높은 CORS 개념 & 해결법 - 정리 끝판왕 👏
악명 높은 CORS 에러 메세지 웹 개발을 하다보면 반드시 마주치는 멍멍 같은 에러가 바로 CORS 이다. 웹 개발의 신입 신고식이라고 할 정도로, CORS는 누구나 한 번 정도는 겪게 된다고 해도 과언이
inpa.tistory.com
'백엔드 > etc' 카테고리의 다른 글
| [우아한 테크 세미나] 제어할 수 없는 것에 의존하지 않기 (1) | 2023.05.21 |
|---|---|
| AMQP(Advanced Message Queing Protocol) (0) | 2023.05.19 |
| Blocking, Non-blocking, Sync, Async의 차이 (0) | 2023.05.13 |
