HTTP/2 이란?
HTTP/2 이란 HTTP 2.0으로도 불리며, 월드 와이드 웹에서 쓰이는 HTTP 프로토콜의 두 번째 버전이다.
SPDY에 기반하고 있으며, 국제 인터넷 표준화 기구(IETF)에서 개발되고 있다.
IETF : 국제 인터넷 표준화 기구(Internet Engineering Task Force, IETF)는 인터넷의 운영, 관리, 개발에 대해 협의하고 프로토콜과 구조적인 사안들을 분석하는 인터넷 표준화 작업기구이다.
HTTP/2는 기존 HTTP 1.1 버전의 성능 향상에 초점을 맞춘 프로토콜이다.
인터넷 프로토콜의 표준의 대체가 아닌 확장으로써, HTTP 1.1의 성능 저하 부분과 비효율 적인 것들을 개선되어 탄생한 것이 HTTP/2라고 생각하면 된다.
HOLB(Head Of Line Blocking)
HTTP 1.1까지는 한번에 하나의 파일만 전송이 가능했다. 비록 파이프라이닝 기술이 있었지만, 여러 파일을 전송할 경우 선행하는 파일의 전송이 늦어지면 HOLB(Head Of Line Blocking)이 발생하였다.
따라서 HTTP 2.0에서는 이 문제를 해결하기 위해 여러 파일을 한번에 병렬로 전송한다.

SPDY 프로토콜
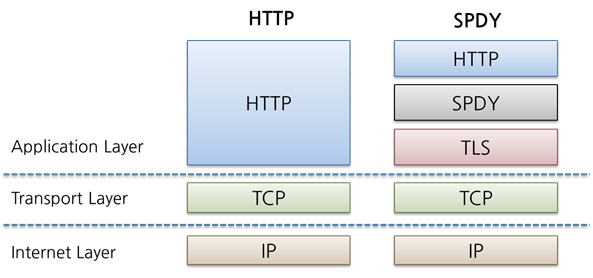
사실 HTTP 2.0의 원조는 구글이 만든 새로운 프로토콜인 2009년 중반에 발표된 SPDY(스피디)이다.
HTTP/1.1의 메시지 포맷은 구현의 단순성과 접근성에 주안점을 두고 최적화된 프로토콜이다 보니 성능은 어느 정도 희생시키지 않을 수 없었다. 때문에 더 효율적이고 빠른 HTTP가 필요했고, 이러한 요구에 만들어진 것이 구글의 SPDY 프로토콜이다.

혁신적인 성능 향상에 힘입어 SPDY를 사용하는 사이트가 늘어나게 되었고, 이러한 상황을 주시하고 있던 HTTP-WG(HTTP working group)는 HTTP/2 표준을 선보이려는 노력을 했고 이 프로토콜의 초안을 SPDY 프로토콜을 채택하였다.
이렇게 2012년부터 2015년까지 3년간의 노력으로 HTTP/2 표준이 발행되게 되었다. 그리고 몇 년간 함께 발전해 온 SPDY는 지원을 중단하며, HTTP2가 널리 채택된다는 말을 남기고 사라지게 되었다.
HTTP/2 개선점
Binary Framing Layer
기존의 HTTP 1.1은 메시지가 Plain Text 형식으로 전송되었지만, 2.0에서는 binary frame으로 인코딩 되어 전송된다.
Plain Text 형식으로 HTTP 메시지를 보내는 방식은, 본문은 압축이 되지만 헤더가 압축이 되지 않으며, 헤더 중복값이 있다는 문제가 있었다.
HTTP 2.0부터는 헤더와 바디를 \r이나 \n과 같은 개행 문자가 아닌 layer로 구분된다. 이로 인해 데이터 파싱 및 전송 속도가 증가하였고 오류 발생 가능성이 줄어들었다.

Stream과 Frame 단위
HTTP 1.1에서는 HTTP 요청과 응답은 텍스트 Message 단위로 구성되어 있었다.
HTTP 2.0부터는 Message라는 단위 외에 Frame, Stream이라는 단위가 추가되었다.
- Frame : HTTP/2에서 통신의 최소 단위이며, Header 혹은 Data 가 들어있다.
- Message : HTTP/1.1과 마찬가지로 요청 혹은 응답의 단위이며 다수의 Frame으로 이루어진 배열 라인
- Stream : 연결된 Connection 내에서 양방향으로 Message를 주고받는 하나의 흐름
HTTP/2는 HTTP 요청을 여러 개의 Frame으로 나누고, 이 Frame들이 모여 요청/응답 Message가 되고,
Message는 특정 Stream에 속하게 되고, 여러개의 Stream은 하나의 Connection에 속하게 되는 구조이다.

스트림이 하나의 커넥션 내에서 병렬적으로 처리된다.
Multiplexing

위의 그림처럼, HTTP 헤더 메시지를 바이너리 형태의 프레임으로 나누고 하나의 커넥션으로 동시에 여러 개의 메시지 스트림을 응답 순서에 상관없이 주고받는 것을 멀티플렉싱(multiplexing)이라고 한다.
- Connection Keep-Alive, Pipelining, Head Of Line Blocking을 개선했다.
- latency 만 줄여주는 게 아니라 결국 네트워크를 효율적으로 사용할 수 있게 하고 그 결과 네트워크 비용을 줄여준다.
- 특히 클라우드 시스템을 이용한다면 비용과 직결된다.
HTTP 1.1 통신 과정
HTTP 1.1에서는 한 TCP 커넥션을 통해 요청을 보냈을 때, 그에 대한 응답이 도착하고 나서야 같은 TCP 커넥션으로 다시 요청을 보낼 수 있다.
따라서 웹 브라우저들은 회전 지연을 줄이기 위해 여러 개의 TCP 커넥션을 만들어 동시에 여러 개의 요청을 보내는 방법을 사용했다. 그러나 그렇다고 TCP 커넥션을 무한정 만들 수는 없기에, 한 페이지에 보내야 할 요청이 수십 개에서 수백 개에 달하는 요즘 시대에는 한계가 있다.

HTTP 2.0 통신 과정
반면, HTTP 2/0은 하나의 커넥션에 여러 개의 스트림이 동시에 요청/응답한다.
HTTP 1.1은 요청과 응답이 메시지라는 단위로 구분되어 있었지만, HTTP 2.0부터는 Stream을 통해 요청과 응답이 묶일 수 있어 다수 개의 요청을 병렬적으로 처리가 가능해졌다.
따라서 요청 프레임들은 요청 순서에 상관없이 먼저 완료된 순서대로 클라이언트에 전달이 가능하다

Server Push

HTTP 2.0에서는 클라이언트 요청에 대해 미래에 필요할 것 같은 리소스를 똑똑하게 미리 보낼 수 있다.
예를 들어 클라이언트로부터 HTML 문서를 요청하는 하나의 HTTP 메시지를 받은 서버는 그 HTML 문서가 링크하여 사용하고 있는 이미지, CSS 파일, JS 파일 등의 리소스를 스스로 파악하여 클라이언트에게 미리 push 해서 미리 브라우저의 캐시에 가져다 놓는다.
즉, 서버는 요청하지도 않은 리소스를 미리 보내어 가까운 미래에 특정 개체가 필요할 때 바로 사용되도록 성능 향상을 이끌어 내는 것이다. 그래서 클라이언트가 HTML 문서를 파싱 해서 필요한 리소스를 다시 요청하여 발생하게 되는 트래픽과 회전 지연을 줄여준다는 장점이 있다.
HTTP 2.0 + Push 통신과정

Stream Prioritization
HTTP 1.1에서 파이프라이닝이라는 혁신적인 기술이 있었지만, 우선순위 문제 때문에 HOLB(Head Of Line Blocking)가 발생하여 사장되었다.
HTTP 2에서는 리소스 간 의존관계(우선순위)를 설정하여 이런 문제를 해결하였다.
HTTP 2에서는 하나의 연결에 여러 요청과 응답이 뒤섞여 버려 패킷 순서가 엉망 징창이 되었다.
따라서 스트림의 우선순위를 지정할 필요가 생겼는데, 클라이언트는 우선순위 지정 트리를 사용하여 스트림에 식별자를 설정함으로써 해결하였다
- 각각의 스트림은 1-256까지의 가중치를 가짐
- 하나의 스트림은 다른 스트림에게 명확한 의존성을 가짐

HTTP Header Data Compression
HTTP 1.1에서 헤더는 아무런 압축 없이 그대로 전송되었다. 이를 개선하기 위해 HTTP 2.0에서는 HTTP 메시지의 헤더를 압축하여 전송한다.
또한, 이전 Message의 헤더의 내용 중 중복되는 필드를 재전송하지 않도록 하여 데이터를 절약할 수 있게 되었다.

만일 메시지 헤더에 중복값이 존재하는 경우, 위의 그림에서 Static / Dynamic Header Table 개념을 사용하여 중복 헤더를 검출하고, 중복된 헤더는 index값만 전송하고 중복되지 않은 Header 정보의 값은 호프만 인코딩(Huffman Encoding) 기법을 사용하는 HPACK 압축 방식으로 인코딩 처리 하여 전송하여, 데이터 전송 효율을 높였다.
HTTP 2.0 문제점
여전한 RTT (Round Trip Time)
여전히 TCP를 이용하기 때문에 Handshake의 RTT(Round Trip Time)로 인한 지연 시간이 발생한다.
결국 원초적으로 TCP로 통신하는 게 문제인 것이다.
TCP 자체의 HOLB (Head Of Line Blocking)
HOLB 문제를 멀티플렉싱(Multiplexing)을 통해 해결했다고는 하지만
기본적으로 TCP는 패킷이 유실되거나 오류가 있을 때 재전송하는데, 이 재전송 과정에서 패킷의 지연이 발생하면 결국 HOLB 문제가 발생된다.
TCP/IP 계층에서, 애플리케이션 계층에서 HTTP HOLB문제를 해결했다 하더라도, 전송 계층에서의 TCP HOLB를 해결한 건 아니기 때문이다.
HTTP 2.0을 개선한 HTTP 3.0
HTTP 2.0의 문제점을 한마디로 요약하자면 TCP가 문제이다. (HTTP는 TCP 기반 위에서 동작된다.)
최근에 나온 HTTP 3.0 버전은 TCP를 버리고 UDP를 채택하였다. 정확히 말하면 UDP를 개조한 QUIC라는 프로토콜을 새로 만들었다.
기존 TCP는 클라이언트와 서버 간에 세션을 설정하기 위해 핸드셰이크가 필요하며, 인증서인 TLS도 세션이 보호되도록 자체 핸드셰이크도 필요하다. 하지만 QUIC는 보안 세션을 설정하기 위해 한 번의 핸드셰이크만 필요하다. 아래 그림만 봐도 한번 통신하는데 드는 시간 세로축 차이가 어마어마하게 난다는 것을 볼 수 있다.

참고 자료
https://ko.wikipedia.org/wiki/HTTP/2
HTTP/2 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. HTTP/2(Hypertext Transfer Protocol Version 2)는 월드 와이드 웹에서 쓰이는 HTTP 프로토콜의 두 번째 버전이다. SPDY에 기반하고 있으며, 국제 인터넷 표준화 기구(IETF)에서
ko.wikipedia.org
국제 인터넷 표준화 기구 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 국제 인터넷 표준화 기구(Internet Engineering Task Force, IETF)는 인터넷의 운영, 관리, 개발에 대해 협의하고 프로토콜과 구조적인 사안들을 분석하는 인터넷 표준화
ko.wikipedia.org
🌐 HTTP 2.0 소개 & 통신 기술 알아보기
HTTP / 2.0 HTTP 2.0은 기존 HTTP 1.1 버전의 성능 향상에 초점을 맞춘 프로토콜이다. 인터넷 프로토콜 표준의 대체가 아닌 확장으로써, HTTP 1.1의 성능 저하 부분과 비효율적인 것들을 개선되어 탄생한
inpa.tistory.com
https://web.dev/performance-http2/
Introduction to HTTP/2
HTTP/2 (or h2) is a binary protocol that brings push, multiplexing streams and frame control to the web.
web.dev
https://freecontent.manning.com/animation-http-1-1-vs-http-2-vs-http-2-with-push/
HTTP 1.1 vs HTTP.2 vs HTTP/2 with Push - Manning
From HTTP/2 in Action vs vs By Barry Pollard
freecontent.manning.com
https://ssup2.github.io/theory_analysis/HTTP2/
HTTP/2
HTTP2를 분석한다.
ssup2.github.io
'백엔드 > 네트워크' 카테고리의 다른 글
| [네트워크] 포워드 프록시(forward proxy)와 리버스 프록시(reverse proxy) (0) | 2023.04.22 |
|---|---|
| [네트워크] HTTPS (0) | 2023.04.20 |
| [네트워크] HTTP (0) | 2023.04.20 |
| [네트워크] OSI 7 Layer (1) | 2023.04.18 |
